Ein eigener OpenVPN Server, über den der gesamte Internet-Traffic geleitet wird, hat viele Vorteile: Unsichere, freie WLANs werden für einen selbst abhörsicher, Geräte lassen sich – egal ob sie sich Zuhause im Festnetz oder im Mobilfunknetz befinden - zu einem eigenen Subnetz inkl. eigener IPs zusammenfassen und das verbrauche Datenvolumen aller angemeldeter Geräte lässt sich zentral kontrollieren.
Ein eigener OpenVPN Server, über den der gesamte Internet-Traffic geleitet wird, hat viele Vorteile: Unsichere, freie WLANs werden für einen selbst abhörsicher, Geräte lassen sich – egal ob sie sich Zuhause im Festnetz oder im Mobilfunknetz befinden - zu einem eigenen Subnetz inkl. eigener IPs zusammenfassen und das verbrauche Datenvolumen aller angemeldeter Geräte lässt sich zentral kontrollieren.
Meine beiden Ziele sind hauptsächlich die Verschlüsselung in unsicheren Umgebungen und die Möglichkeit, meinen gesamten Verbrauchten Traffic aller Geräte zentral am Server kontrollieren zu können (Z.B. mit vnstat). Es hieß, ein OpenVPN Server sei einfach einzurichten und unkompliziert. Hab mich dann also an die Arbeit gemacht und meinen eigenen VPN Server aufgesetzt. Dabei habe ich mich an diverse Anleitungen im Internet gehalten, aber mein Server wollte lange Zeit kaum funktionieren. Vor allem mit den Clients für Ubuntu hatte ich Probleme. Ich kam nicht ins Internet.
Also habe ich eine Menge recherchiert und Experten im ubuntuusers.de Forum befragt… und jetzt steht ich da mit einem gut funktionierendem OpenVPN Server. :) Ich will in diesem Artikel erklären, wie ich zu meinem OpenVPN Server gekommen bin. Vielleicht hilft er ja dem ein oder anderen, der auch gerade Probleme bei der Konfiguration hat.
OpenVPN Server installieren
Zuerst loggen wir uns ins Terminal ein und verschaffen uns Root-Rechte – Ohne die geht nix…
sudo -s
Die Installation von OpenVPN erledigen wir mit dieser Befehlskette:
apt-get update && apt-get install openvpn
Das OpenVPN Paket ermöglicht sowohl die Einrichtung eines Clients wie auch eines Servers. Was wir letztendlich erhalten, bestimmt die Konfigurationsdatei, die wir später anlegen.
Vorbereitung
Zuerst legen wir aber die Standardattribute für die Zertifikate fest, denn bei OpenVPN geschieht die Authentifizierung der Benutzer / Clients am Server mit Zertifikaten.
cd /etc/openvpn
Zum generieren der Zertifikate gibt es bereits fertige Scripts, die wir uns aus dem Beispielverzeichnis kopieren:
cp -R /usr/share/doc/openvpn/examples/easy-rsa/2.0 ./easy-rsa
Jetzt wechseln wir in den easy-rsa Ordner, wo wir zunächst die Standardattribute unserer Zertifikate anpassen:
cd easy-rsa
nano vars
Diese Stelle:
# This variable should point to
# the openssl.cnf file included
# with easy-rsa.
export KEY_CONFIG=$EASY_RSA/openssl-1.0.0.cnf
Muss zuerst angepasst werden (hier ist sie bereits korrigiert), sodass die OpenSSL Konfigurationsdatei unter dem oben stehenden Pfad gefunden werden kann. Diese Datei liegt in /etc/openvpn/openssl-1.0.0.cnf
Weil wir doch alle ein bisschen paranoid sind, wird diese Stelle auch noch so abgeändert. Das verschafft uns höhere Sicherheit:
# Increase this to 2048 if you
# are paranoid. This will slow
# down TLS negotiation performance
# as well as the one-time DH parms
# generation process.
export KEY_SIZE=2048
Dieser Abschnitt:
# These are the default values for fields
# which will be placed in the certificate.
# Don't leave any of these fields blank.
export KEY_COUNTRY="DE"
export KEY_PROVINCE="BY"
export KEY_CITY="Landshut"
export KEY_ORG="meinserver.net"
export KEY_EMAIL="kjjasdhshdf@gmx.de"
export KEY_EMAIL=kjjasdhshdf@gmx.de
export KEY_CN="meinserver.net"
export KEY_NAME="Max Muster"
export KEY_OU=changeme
export PKCS11_MODULE_PATH=changeme
export PKCS11_PIN=1234
Muss an die eigenen Daten angepasst werden. (Land, Bundesland, Stadt, Organisation, zweimal E-Mail, Domain, unter welcher der Server erreichbar ist!, Name des Besitzers)
CA / Serverzertifikate generieren
Dann kann es ja jetzt los gehen mit dem Generieren der Certificate Authority und den Serverzertifikaten. Dazu wird der Editor beendet und unsere gerade geänderte vars-Datei “gesourced”:
source ./vars
Erst mal aufräumen:
./clean-all
Diffie-Hellman-Datei generieren:
./build-dh
Server-CA bauen:
./build-ca
Die Felder sollten bereits die passenden Standardwerte besitzen (Stehen in Klammern), sodass man die Eingabe mit [ENTER] überspringen kann.
Damit wäre die CA erstellt und die Serverzertifikate können erstellt werden:
./build-key-server meinserver.net
meinserver.net muss natürlich mit der eigenen Domain ersetzt werden, unter der der Server verfügbar ist.
Wieder können alle Felder mit [ENTER] übersprungen werden. Ein “Challenge Password” wird nicht gesetzt; zum Schluss muss noch zweimal mit “y” bestätigt werden. Das Serverzertifikat haben wir jetzt also auch. Alle generierten Zertifikate mit den zugehörigen Keys liegen jetzt in /etc/openvpn/easy-rsa/keys/
Den Server konfigurieren
Als nächstes wird die Serverkonfiguration vorgenommen:
nano /etc/openvpn/server.conf
Diese Konfiguration könnt ihr direkt übernehmen:
port 1194
proto udp
dev tun
ca easy-rsa/keys/ca.crt
cert easy-rsa/keys/meinserver.net.crt
key easy-rsa/keys/meinserver.net.key # This file should be kept secret
dh easy-rsa/keys/dh2048.pem
server 10.8.0.0 255.255.255.0
push "redirect-gateway def1 bypass-dhcp"
push "dhcp-option DNS 208.67.222.222"
push "dhcp-option DNS 208.67.220.220"
push "topology subnet"
topology subnet
keepalive 10 120
comp-lzo
user openvpn
group openvpn
persist-key
persist-tun
verb 6
Nur die Namen der Zertifikatsdateien müsst ihr noch an die Dateinamen / bzw. die Domain eures Servers anpassen, dann ist die Konfiguration fertig. Den Server lassen wir als Benutzer und Gruppe “openvpn” laufen. Diese existieren aber noch nicht im System; das ändern wir jetzt:
sudo adduser --system --no-create-home --disabled-login openvpn
sudo addgroup --system --no-create-home --disabled-login openvpn
Iptables korrekt setzen
Damit die Clients Internetzugriff haben und sich nicht nur untereinander in ihrem Subnetz 10.8.0.0/24 verbinden können, müssen jetzt noch ein paar iptables Regeln erstellt werden. Dazu gebt ihr einfach folgende Befehlszeilen nacheinander in euer Terminal ein:
sysctl -w net.ipv4.ip_forward=1
iptables -A FORWARD -o eth0 -i tun0 -s 10.8.0.0/24 -m conntrack --ctstate NEW -j ACCEPT
iptables -A FORWARD -m conntrack --ctstate ESTABLISHED,RELATED -j ACCEPT
iptables -t nat -A POSTROUTING -o eth0 -j MASQUERADE
Da diese Regeln beim nächsten Neustart des Servers nicht mehr gelten, lassen wir die Befehle automatisch bei jedem Serverstart ausführen. Öffnet die Datei /etc/rc.local (nano /etc/rc.local) und schreibt die oben stehenden Befehle vor das “exit 0″.

Diese Befehle werden bei jedem Start ausgeführt.
Mit der Serverkonfiguration sind wir jetzt fertig. Damit die Einstellungen angewendet werden, folgt jetzt noch ein abschließendes
service openvpn restart
Clientzertifikate erstellen
Jetzt sind die Clients dran.
Jeder Client benötigt 3 Dateien, um sich am Server anmelden zu können: Die Dateien ca.crt, clientname.crt und clientname.key. Der “clientname” kann variieren. “ca.crt” haben wir bereits erstellt, jetzt werden noch die Clientzertifikate generiert. Mit unserem Terminal sollten wir uns immer noch im Verzeichnis /etc/openvpn/easy-rsa/ befinden. Falls das nicht der Fall ist, wechselt in dieses Verzeichnis.
Ein neues Clientzertifikat wird mit folgendem Befehl erstellt:
./build-key thomas-nb
“thomas-nb” ist der Clientname, der beliebig wählbar ist. (Keine Sonderzeichen und Leerzeichen!). Die erstellten Zertifikatsdateien werden in diesem Fall thomas-nb.crt und thomas-nb.key heißen. Wählt also einen Namen, der möglichst aussagekräftig ist, sodass ihr die Zertifikate wiedererkennt und führt den Befehl damit aus.
Wieder werdet ihr nach den verschiedenen Attributen für das Zertifikat gefragt… und wieder könnt ihr die Felder überspringen, da die vars-Datei noch gesourced ist, in der bereits unsere Vorgaben stehen. An Schluss muss wieder zweimal mit “y” bestätigt werden. Sollten mal keine Vorgaben bereitstehen, muss die vars Datei wieder gesourced werden. Dazu einfach ein
source ./vars
eingeben, wie ihr es bereits zu Beginn dieser Anleitung getan habt. Die Vorgaben für die Zertifikatsfelder sind dann wieder verfügbar.
Als nächstes müsst ihr jeden eurer Clients mit seinen 3 Zertifikatsdateien versorgen, d.h. die Dateien müssen auf irgendeine Art und Weise auf die Clients übertragen werden. Welches Übertragungsmittel ihr benutzt, ist egal. Es bieten sich z.B. FTP und USB Sticks an. Alternativ könnt ihr natürlich auch jede der 3 Dateien öffnen und den Inhalt abschreiben ;)
Hier nochmal die Dateinamen, die jeder Client braucht:
- ca.crt (CA Rootzertifikat)
- clientname.crt (Clientzertifikat)
- clientname.key (Schlüssel für das Clientzertifikat, geheim!)
Sobald wir diese Dateien vom Server auf den Client übertragen haben, können wir die Finger vom Server lassen und wenden und nun der Konfiguration der Clients zu.
OpenVPN Client konfigurieren
Installiert euch auch auf euren Clients openvpn:
sudo apt-get install openvpn
Grafische Konfiguration über Network-Manager Plugin
Im folgenden gehe ich davon aus, dass unter Ubuntu (Unity-Desktop) mit dem OpenVPN Plugin des Network-Managers eine Verbindung hergestellt werden soll. So ähnlich funktioniert die Einrichtung auch auf anderen Plattformen und Desktops.
Installieren wir zuerst das OpenVPN Plugin:
sudo apt-get update && sudo apt-get install network-manager-openvpn
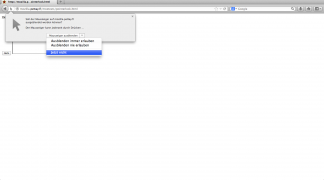
Neben dem Plugin wird auch gleich der Rest des OpenVPN Servers / Clients mitinstalliert. Interessiert uns aber nicht weiter. Nach der Installation erstellen wir eine neue OpenVPN Verbindung. (Netzwerk-Symbol oben rechts => Verbindungen bearbeiten => Hinzufügen => OpenVPN => Erzeugen). Dann gebt ihr der Verbindung einen Namen, gebt die Serveradresse ein und sagt dem Programm, wo eure Zertifikatsdateien zu finden sind. (Zertifikat des Benutzers: clientname.crt | Zertifikat der Zertifizierungsstelle: ca.crt | Privater Schlüssel: clientname.key)

Unbedingt LZO Komprimierung aktivieren!
Jetzt ist noch wichtig, dass ihr unter “Erweitert” “LZO-Komprimierung verwenden” aktiviert, denn unser OpenVPN Server komprimiert die Daten. Wird dieser Haken nicht gesetzt, kommen wir nicht ins Internet. Das war mit ein Grund, warum OpenVPN bei mir lange Zeit nicht funktionieren wollte.
Danach alles bestätigen und schließen und:
Im Verbindung-Menü kann jetzt unter “VPN-Verbindungen” die gerade erstellte Verbindung aktiviert werden. Es dauert ein paar Sekunden, bis die verschlüsselte Verbindung aufgebaut ist. Danach könnt ihr z.B. unter wieistmeineip.de kontrollieren, ob ihr jetzt mit der IP eures Servers unterwegs seid. Das sollte jetzt der Fall sein ;) Wer die VPN Verbindung automatisch starten will, kann das in den Einstellungen seiner aktuellen WLAN- oder Kabelverbindung im Reiter “Allgemein” aktivieren.
Wenn ihr jetzt im Terminal eines Clients
ip addr show
eingebt, müsste eine neue Schnittstelle “tun0″ zu sehen sein und die IP (10.8.0.x) eures Clients.
Textdatei-basierte Konfiguration über client.conf
In den Kommentaren wurde ich nach einen Textdatei-basierten Beispielkonfiguration gefragt, hier seht ihr eine ;)
client
remote meinserver.net
ca /home/user/openvpn/ca.crt
cert /home/user/openvpn/client.crt
key /home/user/openvpn/client.key
comp-lzo yes
dev tun
proto udp
nobind
auth-nocache
script-security 2
persist-key
persist-tun
user openvpn
group openvpn
Diese Konfiguration passt ihr an euren Rechner an (Pfade zu Zertifikaten und Servername) und schreibt sie in /etc/openvpn/client.conf
Danach könnt ihr den OpenVPN Client starten:
sudo service openvpn start
Das war’s auch schon! Glückwunsch zu deinem OpenVPN Server! :)
Für Android kann ich übrigens die App “OpenVPN für Android” empfehlen: https://play.google.com/store/apps/details?id=de.blinkt.openvpn














 Weitaus interessanter wird die Bestimmung der Stangenkräfte. Hier wird jeder Knoten
Weitaus interessanter wird die Bestimmung der Stangenkräfte. Hier wird jeder Knoten  Wer etwas ungeübt ist, was diese Schreibweise betrifft: Jede Zeile steht für eine Gleichung. Dabei sind die einzelnen Spalten jeweils der Vorfaktor für f1..f9, in der Reihenfolge, wie sie in der zweiten Matrix stehen. Die oberste Zeile ist das Kräftegleichgewicht in Knoten 1 in x-Richtung. Die zweite Zeile ist Knoten 1 in y-Richtung usw..
Wer etwas ungeübt ist, was diese Schreibweise betrifft: Jede Zeile steht für eine Gleichung. Dabei sind die einzelnen Spalten jeweils der Vorfaktor für f1..f9, in der Reihenfolge, wie sie in der zweiten Matrix stehen. Die oberste Zeile ist das Kräftegleichgewicht in Knoten 1 in x-Richtung. Die zweite Zeile ist Knoten 1 in y-Richtung usw..